Этот пост предназначен для тех, кто ещё не знает как можно подготовить изображения (фотографии, рисунки, схемы) для web.
Когда я только начал изучать HTML (Язык Разметки Гипер Текста), я даже и не подозревал о том, что изображение прежде чем разместить и Интернете надо «подготовить» :(. Что у меня получалось при этом: (я учился и файлы были у меня на локальном компьютере) изображения можно было посмотреть только в Internet Explorer, другие браузеры не отображали фотографий, при этом изображения выглядели «корявыми». При этом каждая фотография необработанная, занимает порядка 1 мб (мегабайта). Если вы попытаетесь такую страницу разместить (если у Вас не выделенная линия), то Вы будете её «заливать» минут 10. И соответственно посетитель сайта также будет долго ждать пока фотография загрузится.
Что нужно сделать чтобы разместить фото на сайт?
Во-первых, надо «обрезать» лишнее. Очень часто в кадр попадают объекты, другие люди и т.п., которые Вы бы не хотели чтобы они были видны на фотографии.
Во-вторых, надо изменить размер получившегося изображения. Если просто обрезать фото, то его размер будет больше чем размер экрана. Размер 15 дюймового монитора составляет 1024*768 пикселей, а размер фотографии снятой 4 мегапиксельной камерой составляет 2272*1704 пикселей. Поэтому зачем Вам нужны эти пиксели, которые невидно?
В-третьих, необходимо сохранить фотографию в оптимизированном для web формате. Web поддерживает форматы: jpeg, gif, png.
На этом месте возникает вопрос как это всё сделать?
Это можно сделать через программы обработки изображений. Если у Вас есть Photoshop, то это прекрасно можно сделать при помощи данной программы. Если данной программы у Вас нет, то можно воспользоваться бесплатными программами, например Xnview (6059kb), Gimp (17,12mb). Есть и другие программы для просмотра и обработки изображений, но именно эти приложения являются полностью бесплатными. Давайте поочерёдно рассмотрим как пользуясь ими подготовить фотографию для web.
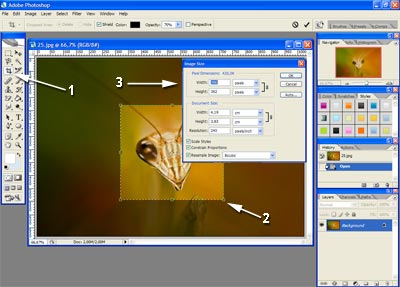
Если Вы пользуетесь Photoshop, тогда надо открыть фотографию при помощи этой программы. Чтобы обрезать область фотографии выбирайте инструмент Crop Tool (клавиша С на рис цифра 1), выделяйте область которую Вы вбираете (которая останется рис цифра 2) и нажимайте Enter.

Чтобы уменьшить размер изображения выбирайте меню Image — Image Size (или сочетание клавиш Alt+Ctrl+I рис цифра 3)
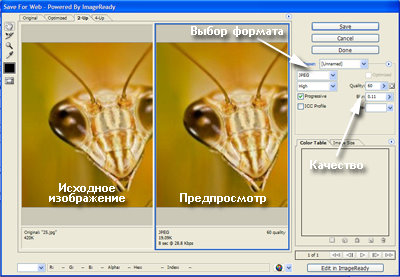
Чтобы сохранить изображение оптимизированное для web выбирайте File — Save for web (или сочетание клавиш Shift+Alt+Ctrl+S).

В диалоговом окне выбираем формат изображения в котором Вы собираетесь сохранять для web, выбирайте качество изображения. Чтобы определить соотношение параметров размер/качество, в этом диалоговом окне есть функция просмотра исходного изображения и предпросмотра итогового файла. Определять надо на глаз: файл желательно чтобы был как можно меньшего размера и при этом изображение не расплывалось. Далее кликайте на клавишу «Save» и ВСЁ!…
Если у Вас нет программы Photoshop и Вам нужна программа только для оптимизации фотографий для web, то вам подойдёт программа Xnview. Архив этой программы занимает всего 6mb, устанавливать её не надо, можно распаковать архив и работать (программа может работать даже с флэшки).

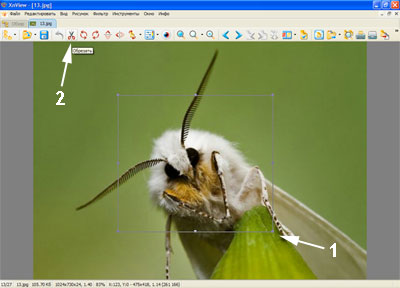
Запускайте программу Xnview, открывайте файл для редактирования. Простым «протягиванием мыши» выделяйте область изображения которую вы хотите опубликовать (на рис цифра 1) и кликайте на ножницы (обрезать рис цифра 2).

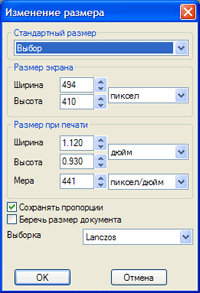
Теперь подгоняем размер под наши нужды (меню «Рисунок» — «Изменение размеров» или сочетание клавиш Shift+S)

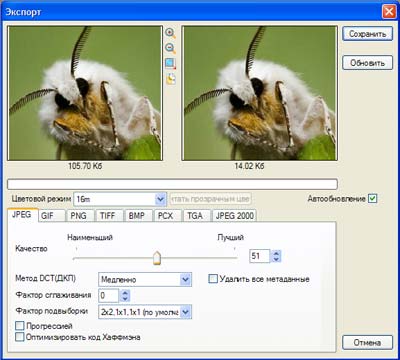
После сохраняем для web: меню «Файл» — «Экспорт» или сочетание клавиш Ctrl+Alt+S. Здесь Мы как и в примере с Photoshopом выбираем формат, и качество исходящего файла.
Получившиеся изображения Мы можем смело размещать в сети Интернет, их отобразит любой интернет обозреватель.