Всем известно, что в профиль instagram можно разместить только одну ссылку. А так хочется разместить там ссылку на сайт, на блог, на свои страницы в других сетях или на пец предложения… Учитывая высокую популярность этой сети и наличия проблемы очень быстро появился сервис taplink, который предоставляет решение. Он позволяет добавить мультикнопку в instagram.
Вначале это был сервис создания и редактирования простейшего одностраничника (страницы с кнопками-ссылками). Затем туда добавили дополнительный функционал: красивые лендинги, магазин со своими товарами и прочие плюшки. Все плюшки конечно же можно получить только за соответствующую плату.
Из бесплатного осталось только простейшая страница на которой можно разместить несколько ссылок и бонусом мы получаем копирайт со ссылкой на taplink.
Есть ли альтернатива таплинку? Да есть. Уже появились другие похожие сервисы с аналогичным функционалом. Разница между ними в названии и возможно небольшая разница в цене. В целом это те же яйца только сбоку 🙂
Но мы же олдскульные блоггеры с wordpress блогом, а значит все плюшки taplink мы можем сделать сами да ещё и бесплатно 🙂 Для этого нам понадобится всего один плагин (для базового функционала).
Мультикнопку в instagram без taplink сделаем в Elementor
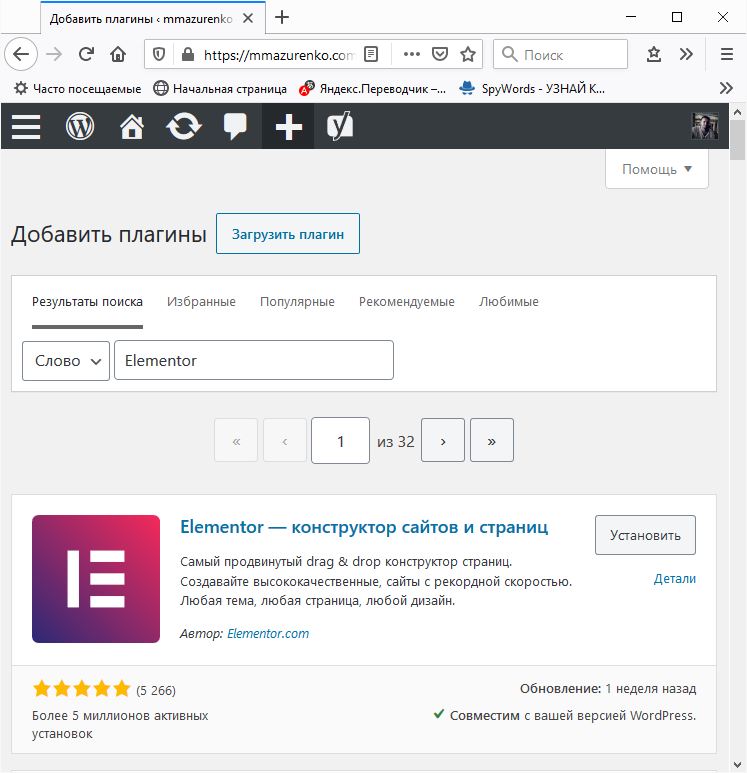
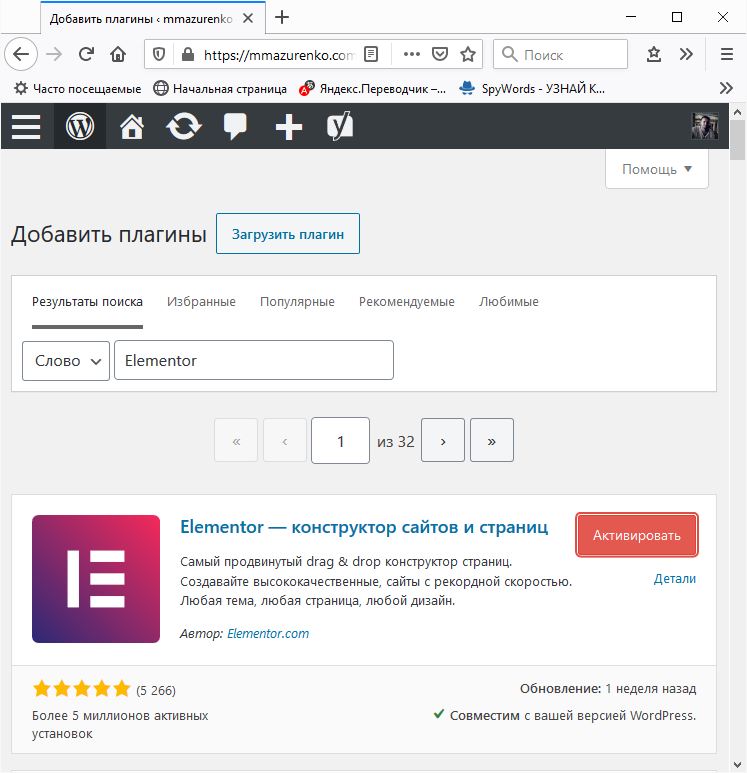
Плагин, который мы будем использовать называется Elementor. Это бесплатный плагин для создания одностраничников. Если у вас он ещё не установлен, то надо открыть раздел Плагины — Добавить новый и в поле поиска плагинов набрать Elementor. Первый плагин который выпадет — «Elementor — конструктор сайтов и страниц» как раз то, что мы ищем. Нажимаем Установить, а затем Активировать.


После того как плагин установлен и активирован, можно приступать к созданию страницы — «мультикнопки». Для этого переходим в раздел страницы и жмем кнопку «Добавить новую». Откроется стандартный редактор wordpress который работает со стандартными страницами WP. Он нам сейчас не нужен, поэтому находим в меню редактора красную кнопку «Редактировать в Elementor» и жмем на неё.

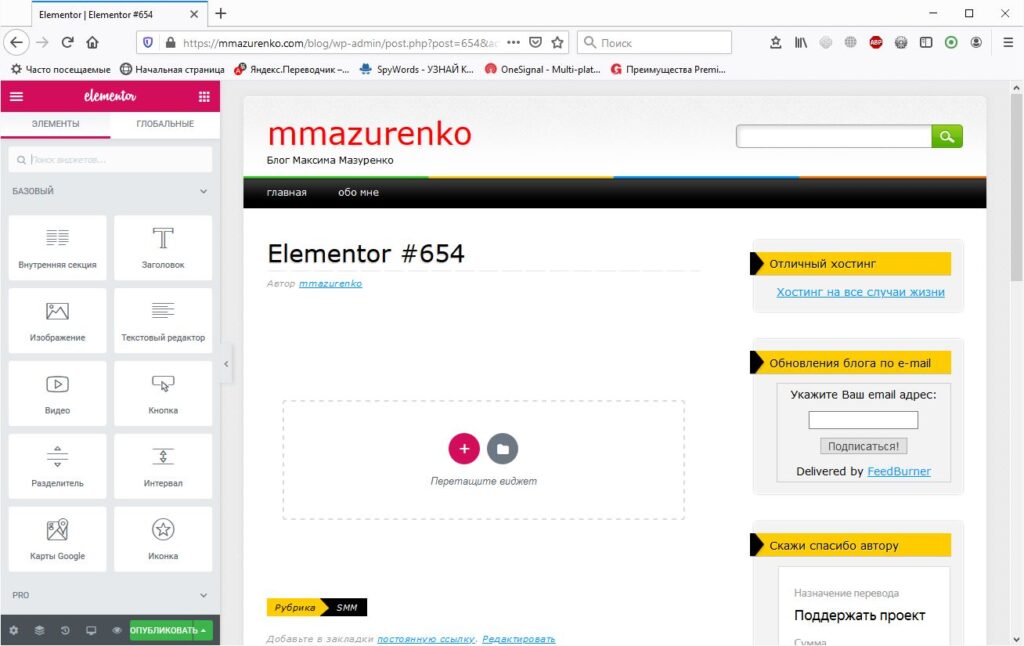
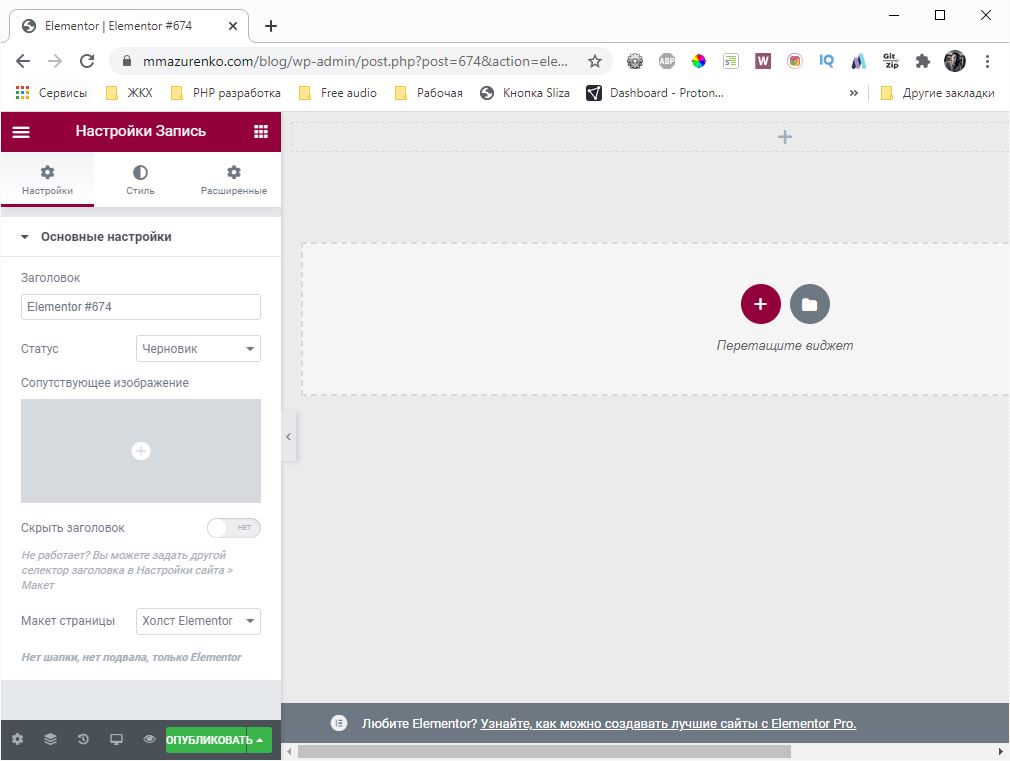
Должен открыться редактор Elementor.

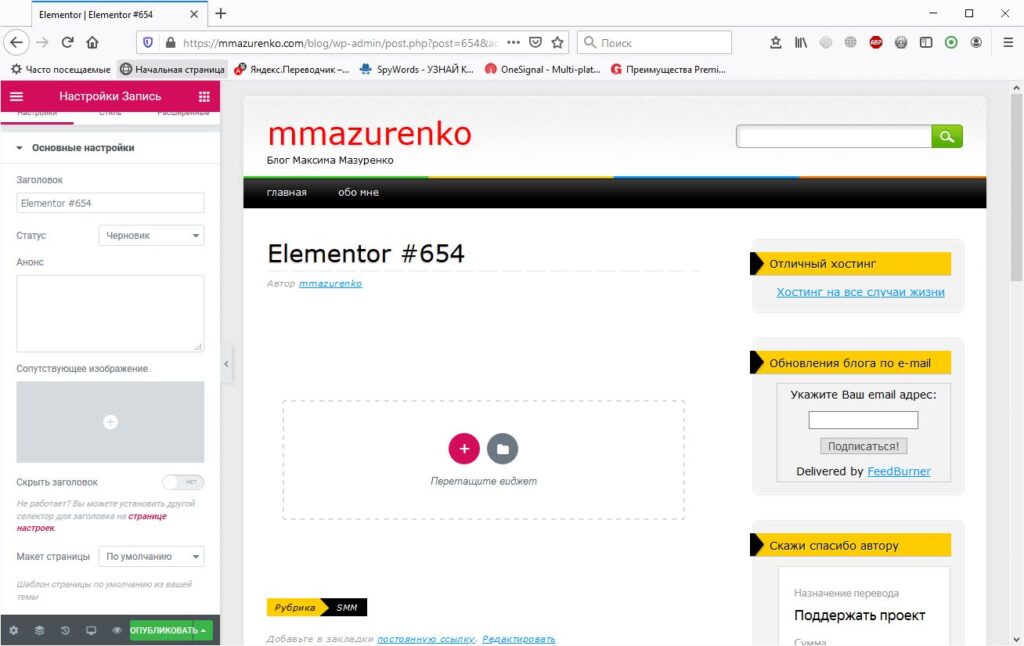
По умолчанию Elementor создает страницу со стандартным шаблоном блога, что нам не подходит для решения нашей задачи. Надо выбрать шаблон в котором не будет стандартной шапки, подвала и виджетов. Для этого надо войти в настройки записи и вместо Макет страницы — По умолчанию, выбрать Холст Elementor.


Далее надо просто, как конструктор, создать страницу из готовых элементов просто перетягивая с панели слева на холст :). Весь процесс в данном посте я описывать не буду, но если у вас возникнут трудности задавайте вопросы, я постараюсь ответить в комментариях. Похожим образом я отвечаю на вопросы в комментариях как поменять footer блога на wordpress в одном из своих постов.
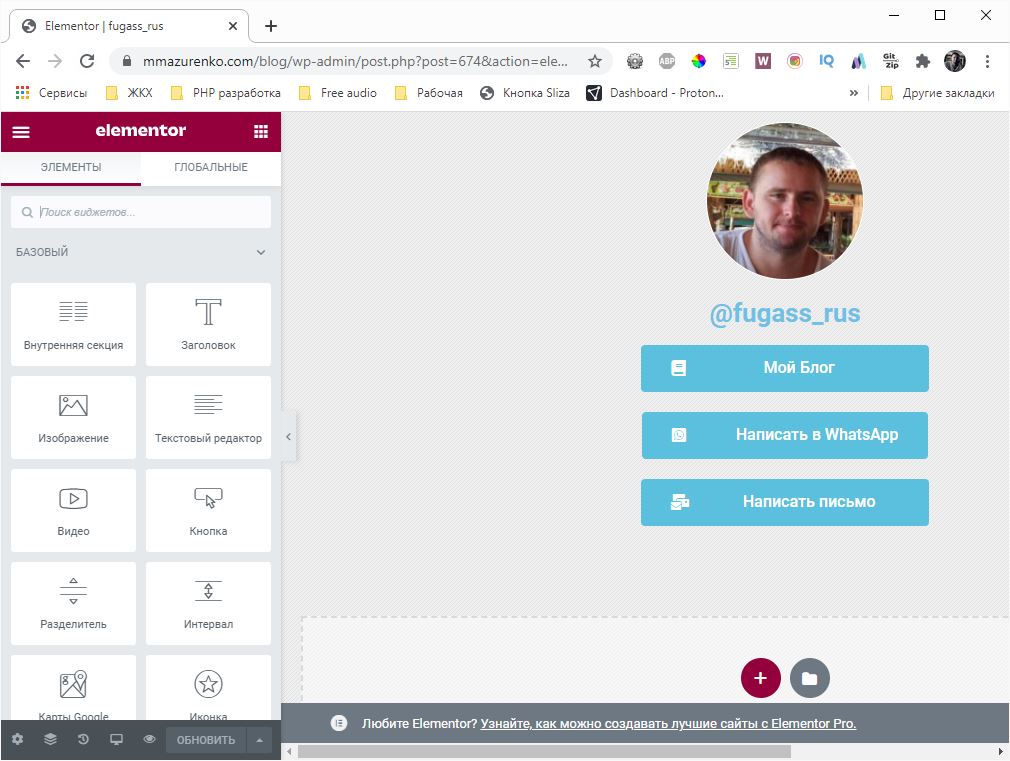
Можно попытаться максимально повторить Taplink или же наоборот создать что-то своё. Возможности Elementor это позволяют даже в урезанной бесплатной версии. У меня получилась такая страница:

Останется только сохранить страницу и вставить ссылку на неё в описание профиля instagram. Результат можно посмотреть в моём профиле Instagram: @fugass_rus.
P.S. Подведем итог нашей работы: сегодня мы добавили мультикнопку в наш профиль Instagram без использования taplink. Что же это нам дало?
Во-первых, мы получили возможность вставить в профиль инстаграм нужное нам количество ссылок.
Во-вторых, мы больше не ограничены бесплатными (очень ограниченными) возможностями сервиса taplink.
В-третьих, мы избавились от «посредника» в лице сервиса Taplink. И теперь ссылаемся напрямую на наш сайт (это однозначный плюс для нашего сайта +1 ссылка). Продвинули наш сайт увеличив ссылочную массу 🙂 .
Круто, тоже так хочу;))
Нет ничего невозможного 🙂
Thank you!!1