Конечно же на современном компьютере антивирус необходим, но какой антивирус выбрать, ведь их так много, все они разные и есть как платные, так и бесплатные? Какой антивирус выбрать?
Пол года назад я бы не задумываясь предложил Вам поставить антивирус Avast free. Это бесплатная версия достаточно популярного антивируса. Но когда я поставил его на новый ноутбук с ОС Windows 8 pro, то столкнулся с проблемой. При выходе из режима сна ОС вылетала с такой ошибкой (ошибка BSOD – “синий экран смерти”):
В новой версии ОС экран смерти стал “веселее” — со смайликом (этакий юмор от Microsoft)! Да, он стал менее страшен чем ранее, однако, видеть такой экран совсем не прикольно…
Сначала мне было не понятно, почему возникает эта ошибка и в чем её причина. На снимке в тексте ошибки указано, что проблема в каком-то драйвере. “Методом тыка” виновник был в итоге выявлен. Им оказался антивирус Avast free. После его удаления проблема исчезла, но возник вопрос что же поставить в замен?
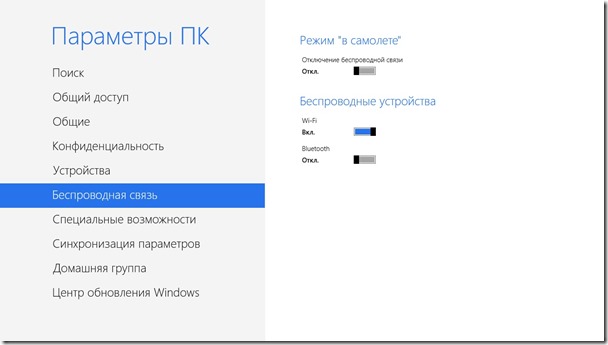
Долго искать не пришлось. Я решил поставить антивирус от Microsoft — Microsoft Security Essentials (он бесплатный и один мой “толковый” знакомый хвалил его). Когда я пошел на microsoft.com чтобы скачать его, то был очень удивлен, так как для Windows 8 его нельзя скачать. Оказывается он уже встроен в так называемый Windows Defender. Получается в Windows 8 уже “из коробки” встроен антивирус. Это несомненно еще один плюс в пользу новой ОС. Итак, мы выяснили, что дополнительный антивирус на Windows 8 можно и не ставить, так как он уже установлен. Чтобы встроенный антивирус загружал обновления баз определения вирусов, необходимо включить автоматическое обновление Windows. Если Ваша копия ОС не лицензионная, то этого делать не стоит :).
Как еще можно обезопасить свой компьютер?
Первое что следует сделать — отключить автозапуск. Ибо когда он включен, Ваш компьютер сразу пытается воспроизвести контент с любого носителя, который Вы подключили к компьютеру, будь то флешка, компакт диск или еще что-нибудь. В Windows 8 это можно сделать следующим образом: жмем win+i –> Параметры –> Панель управления (включаем вид крупные или мелкие значки) –> Автозапуск. Там соответственно отключаем его (убираем чекбокс с пункта Использовать автозапуск для всех носителей и устройств).
Установить и использовать надежный стабильный интернет обозреватель который часто обновляется: например Mozilla Firefox или Google Chrome. Для браузера будет очень полезно установить расширение для блокировки: нежелательной рекламы, всплывающих окон и прочего мусора. В качестве этого плагина можно использовать плагин Adblock plus. Этот плагин есть и для Firefox и для Chrome.
Но самая главная защита от вирусов – это Ваша голова на плечах. Пусть Ваш компьютер хоть завален программами для повышения безопасности не стоит безгранично доверять им… Трижды подумайте, прежде чем запускать непонятно откуда скачанную программу, открывать неизвестный файл или ссылку.